
Shadow of Woman Riding Bike. this Has Clippin Stock Illustration - Illustration of bike, spin: 100446082

6 Six Of Diamonds Playing Card With Clipping Path To Remove Background And Shadow 3d Illustration Stock Illustration - Download Image Now - iStock

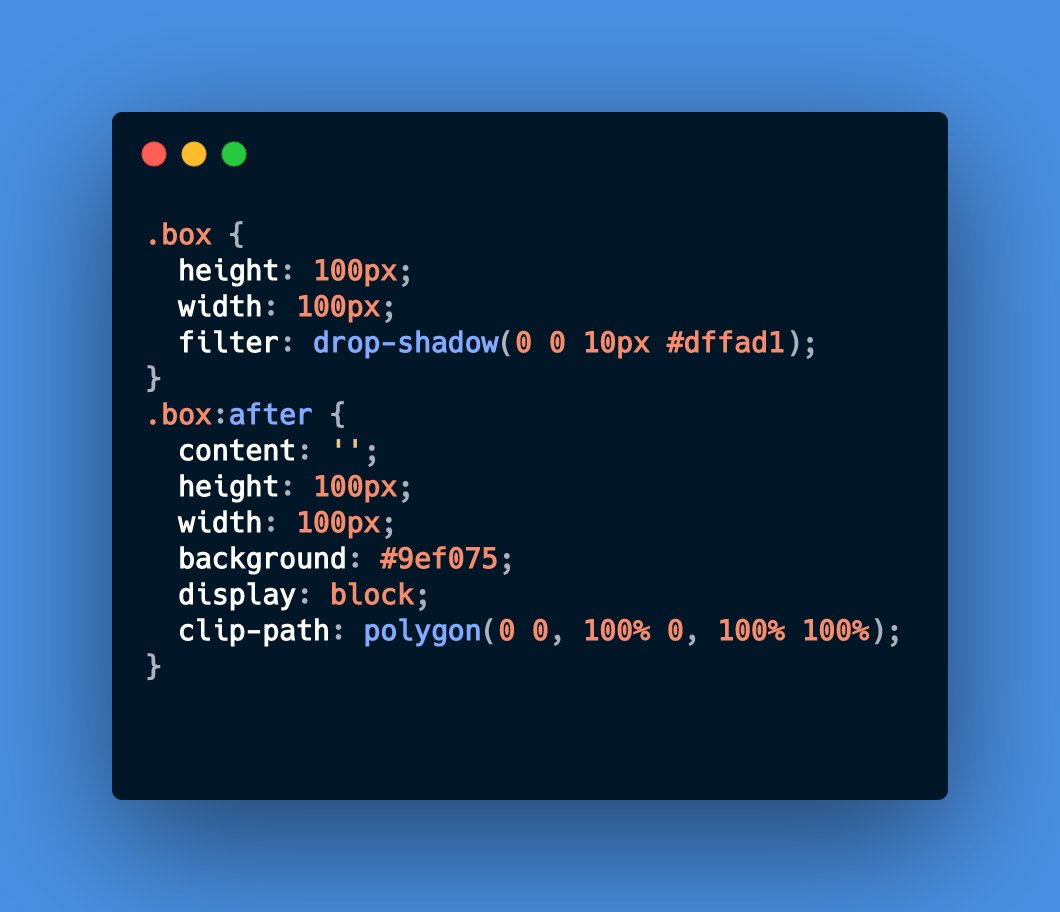
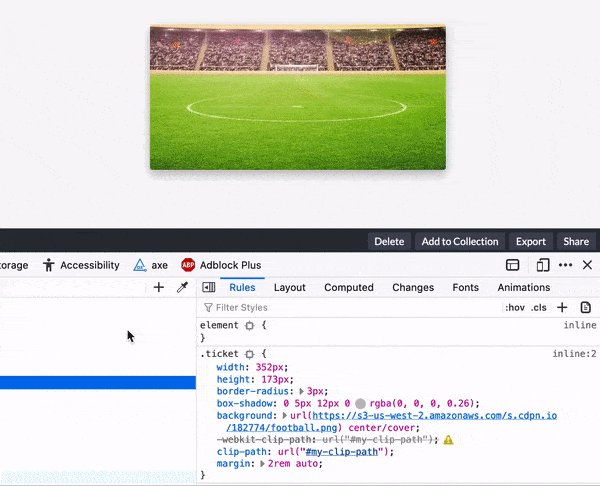
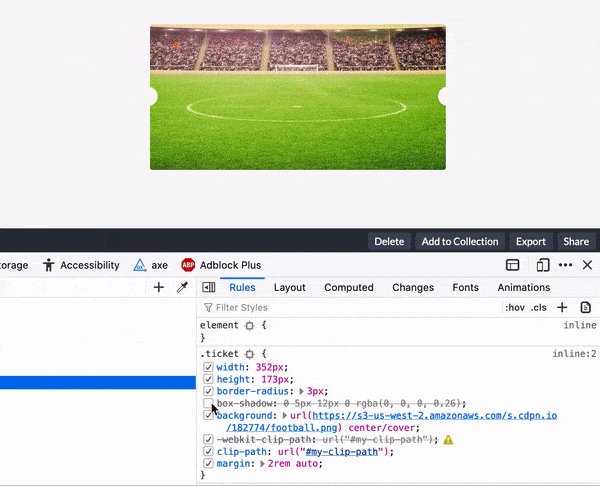
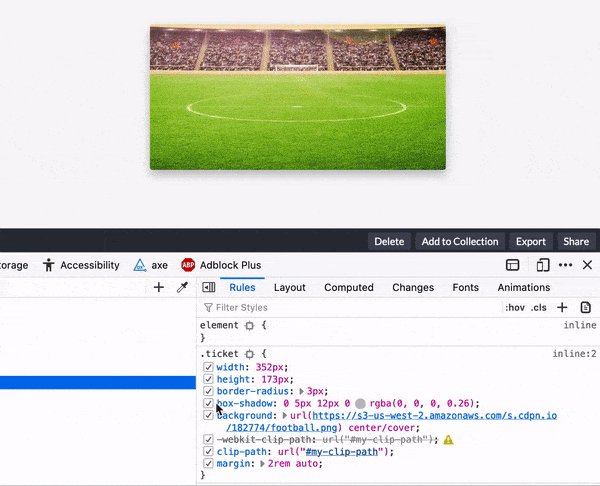
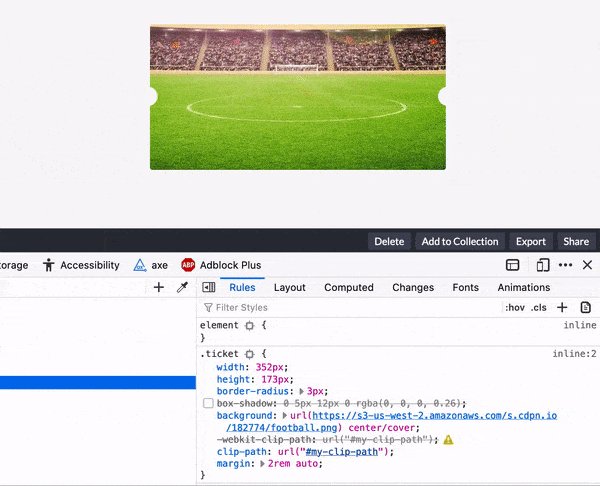
jhey 🔨🐻✨ on Twitter: "CSS Tip! ✨ Use "clip-path: polygon()" to create shapes with CSS 😎 Need a drop shadow? Apply the "clip" to a pseudo-element 👍 Check this demo that's a "
















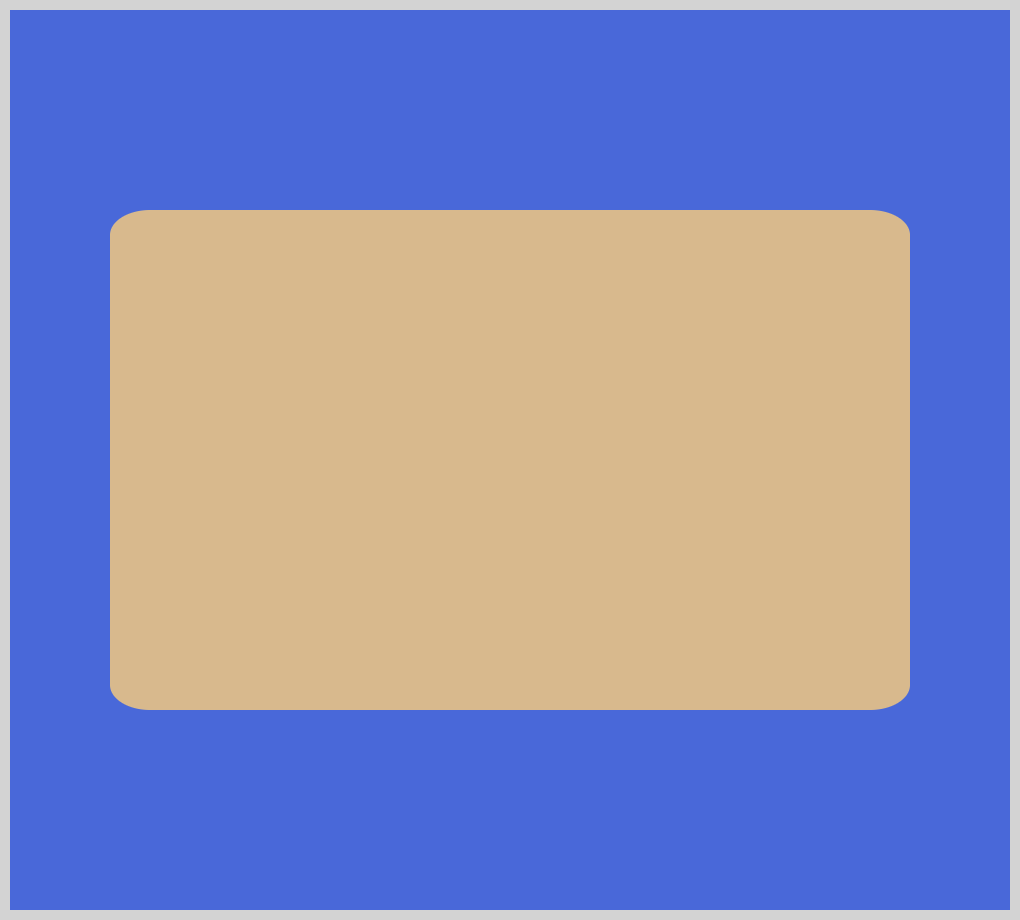
![Chapter 4. Visual Effects - CSS Secrets [Book] Chapter 4. Visual Effects - CSS Secrets [Book]](https://www.oreilly.com/api/v2/epubs/9781449372736/files/graphics/f04-06.png)
