Laravel and Vue: Creating a Portfolio website with a CRUD admin panel — Chapter 21 | by Umar Taufiq | ITNEXT

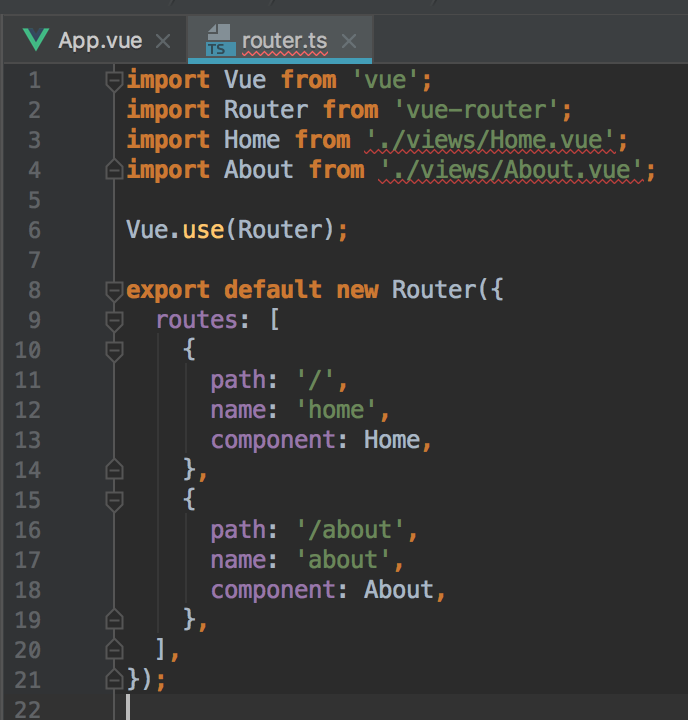
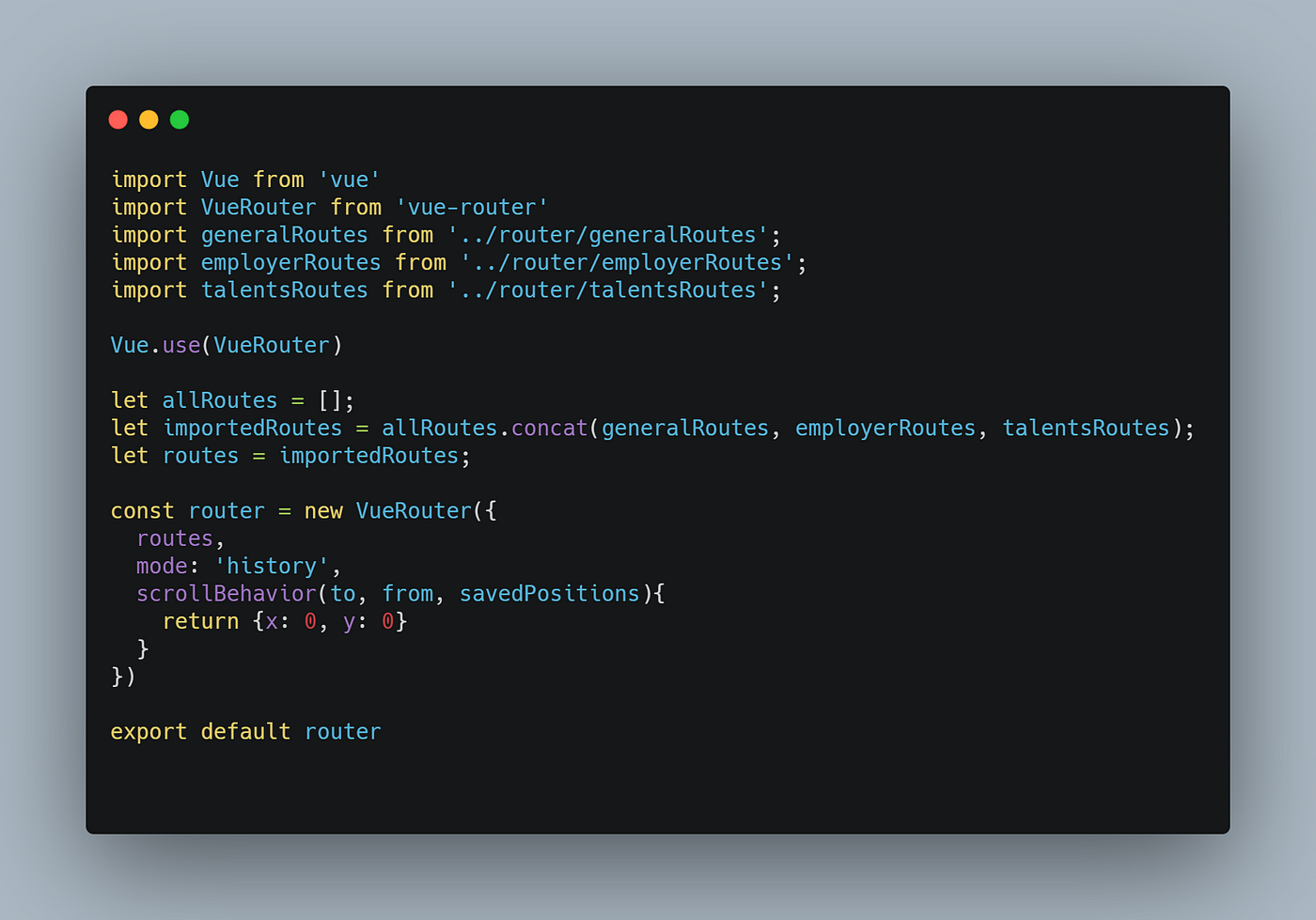
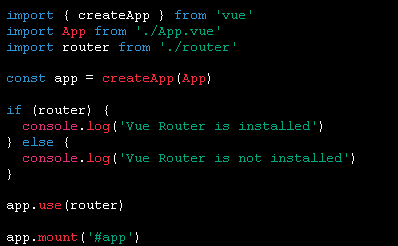
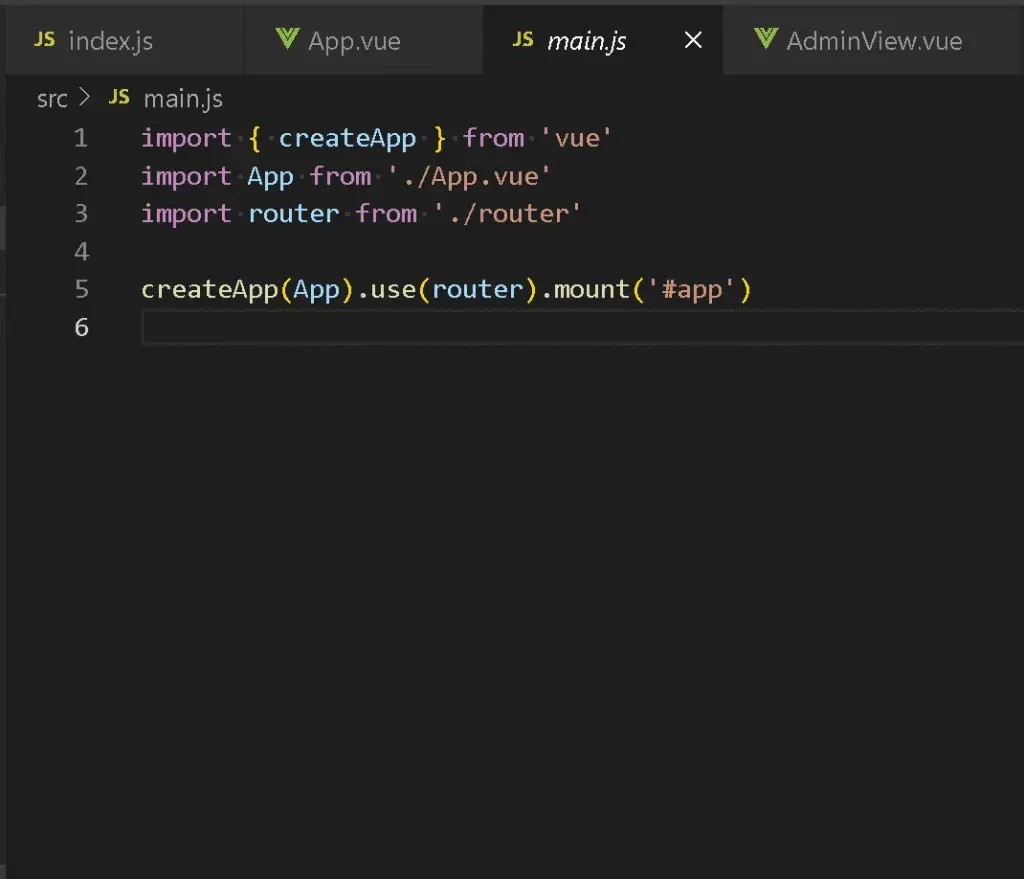
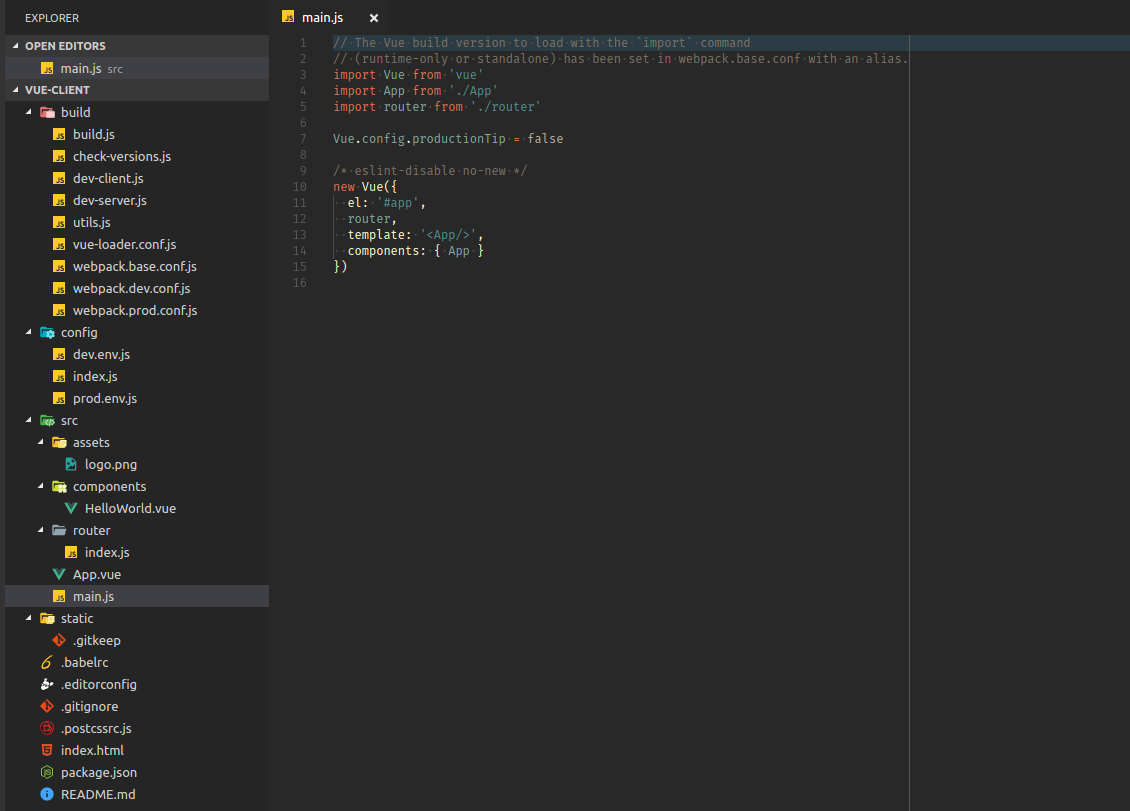
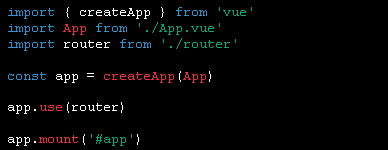
Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

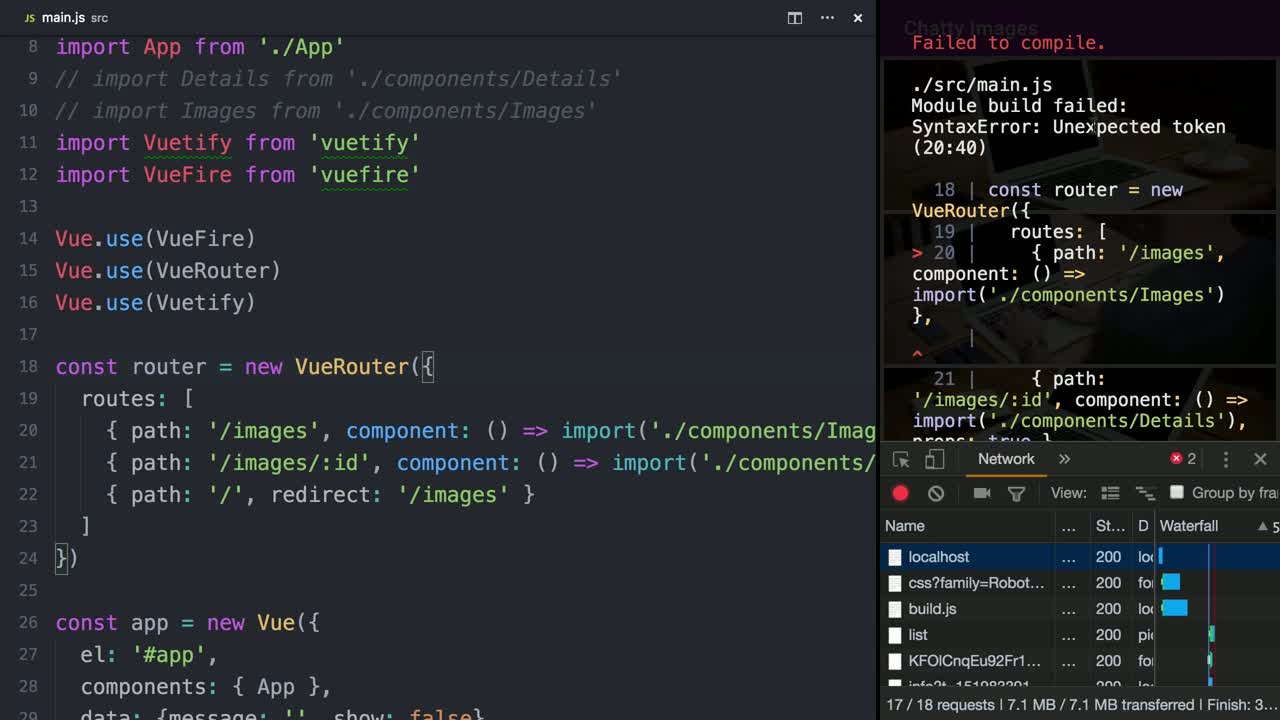
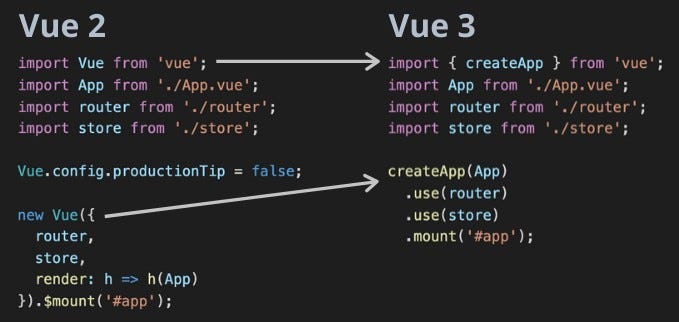
The Vue 3 upgrade guide. The release of Vue 3 is just around the… | by Gábor Soós | JavaScript in Plain English